今天要介紹的是一種稱為Vuex的狀態管理模式,它是專為Vue.js 應用程式設計的一個工具,用來有效地管理應用程式中的狀態。狀態管理在大型和複雜的應用程式中是至關重要的,而 Vuex 提供了強大的工具,使我們能夠組織和管理應用程式的狀態、數據流和邏輯等。
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式 + 庫。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。通常在開發大型專案時會建議使用vuex來進行管理。
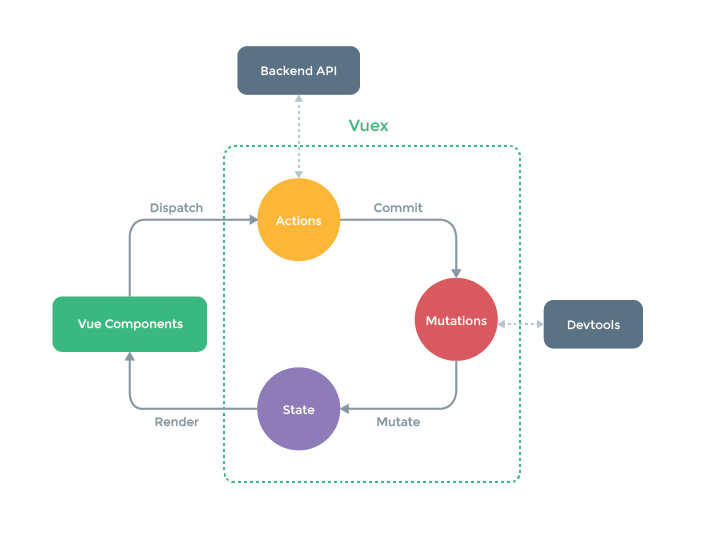
在 Vuex 裡面,儲存狀態的為 State,組件需要更動狀態時,需要透過 Actions 發出一個 Commit 去呼叫 Mutations,再由 Mutations 去更改 State,而整個 Vuex 的方法也稱為 store

使用npm進行安裝的方法如下,一樣也可以使用yarn或cdn的方法進行安裝
npm install vuex@next --save
新增src/store/index.js檔案 (以下為該檔案應該要有的基本架構)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
在main.js修改以下內容
import Vue from 'vue';
import App from './App.vue';
import store from './store'; // 導入 Vuex Store
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
store, // 將 Vuex Store 注入到 Vue 應用程式中
}).$mount('#app');
State 有一點像是在vue2中 component 的 data屬性,用來儲存所有的資料。在 Vuex 中,state是響應式的,當state發生變化時,Vue 組件將自動重新渲染以反映新的state資訊。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
}
})
每一個mutation就像是一個函數,用於修改state的函數,也是唯一一個允許修改 Vuex state的方式,且mutation必定是同步函數。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
}
})
Actions 是一種用於執行異步操作的方法,通常用於處理資料的獲取、API 請求、異步處理等操作。它們可以包含任意非同步操作,並且可以使用 Promise 來處理異步操作的結果。
Actions也可算是為了呼叫Mutations而存在的東西,Actions 不會直接修改狀態,而是需要通過commit Mutations 來間接地修改狀態。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions: {
incrementByTwo(context) {
context.commit('increment');
},
decrementByTwo(context) {
context.commit('decrement');
}
}
})
Getters類似於vue2中的 computed屬性,可用於對state 進行過濾、排序、計數等操作。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions: {
incrementNumber(context) {
context.commit('increment');
},
decrementNumber(context) {
context.commit('decrement');
}
},
getters: {
doneTodos (state) {
return state.todos.filter(todo => todo.done)
}
}
})
mapState、mapActions、mapGetters是協助 Vuex 和 Vue.js,透過這些屬性使得使用者可以在直接使用這些變數或是函式。
$store.state.某state → mapState
$store.dispatch('某action') → mapActions
$store.getters.某getters → mapGetters
Actions類似於函式的操作,因此需要寫在methods,State及Getters則寫在computed裡
import { mapState,mapActions,mapGetters } from 'vuex'
computed: {
...mapState(['count', 'todos']),
...mapGetters(['doneTodos']),
},
methods: {
...mapActions(['incrementNumber']),
}
},
Vuex 可以幫助我們更好地管理應用程序的狀態,並實現數據的共享及同步。狀態管理和 Vuex 是現代前端開發中不可或缺的工具之一,透過瞭解如何有效地管理您的應用程序狀態,可以更好地應對複雜性並提高代碼的可維護性。無論是小型專案還是大型的應用程式,狀態管理都是一個值得深入學習的技能。
